A new mobile app for the Virtuoso travel agency
Adding a new feature (and an app) to a global travel agency.

Project Type
Mobile iOS App
Role
Research, UX/UI Design
Duration
Four weeks (2020)
Project completed for Designlab UX Academy

Virtuoso’s luxury trips are tailor-made by travel experts, offering a very personalized experience for each person. Despite their premium service, users have no easy way to manage their trip on the go, or to view details of their itinerary in one convenient place.
Their clients have requested this feature, and since it will be frequented on a mobile device, I decided to make a companion app to their main browser-based service. For prospective and current clients of Virtuoso, my design challenge was this:
How might we add a new travel feature seamlessly to an existing brand?
Research
Talking to customers
I conducted remote interviews and asked participants about their experiences booking travel and/or using a travel agent. All of those interviewed travel for leisure on a regular basis, and take trips requiring booking multiple services (flights, hotels, etc.). By asking open-ended questions about their experiences and motivators, I identified their needs, wants, and pain points to uncover opportunities for improvement when considering the design of the Virtuoso mobile app. Here are some of the questions I asked:
What was the last trip that you went on? Tell me the steps you took to plan it.
What are your frustrations with the booking process? What could have made it easier?
Tell me about any travel-related apps (or services) that you use.
Tell me about your experience working with a travel agency. What were your goals?
What information would you expect to have access to while on a trip?
Customers wanted many of the same things:
The need for all of their confirmations and reservations in one place.
They want rapid responses from their agent.
They need control over their activities and destinations.
Customers want transparency in pricing.
Looking at the competition
I found key players and competing apps in the travel industry to see how they handle travel booking and organization. Analyzing the design of these apps helped me uncover techniques to help direct the design of Virtuoso’s app. One example, Journy, is below:
Click to enlarge
To compete, the Virtuoso app should have these features:
Create a quote: opportunity to make the process less intimidating and easy to understand by breaking up into steps.
Manage a quote: opportunity to organize info and preferences in an engaging way, as well as encouraging communication with the agent.
Travel tools: opportunity to give users the information they need at their fingertips, along with easy access to their agent.
The travel market
Market research helped me get a broad picture of the state of the travel industry, trends, and expectations of users.
I found some useful data points:
Millennial’s desire for convenience may drive up the use of agents.
Younger generations expect mobile convenience and a refined customer experience.
Agents can do more to demonstrate their value by promoting discounts and being transparent with pricing.
Combining the expertise of an agent with the convenience of a mobile app may be a sweet spot for many users.
Define
In order to understand what I needed to design, I needed to fully understand the user. I took a linear approach and completed each step of this process in order, which seems to work best for me. I created a persona from information gathered in my interviews, and placed them inside the customer journey of Virtuoso’s current customer experience. Doing this allowed me to think through the entire booking and travel process. The journey tracked multiple aspects of a user’s path from browsing trips to traveling to post-trip, and presented opportunities for the role of the app in this process.
Click to enlarge
What will it be like to use the app? Competitive analysis was very helpful here. The customer journey also helped me identify key moments in the travel booking and management process. Creating user flows helped me define the experience for the user, decide how the app would be organized, and look for ways to implement the features that I found were important to customers.
Design
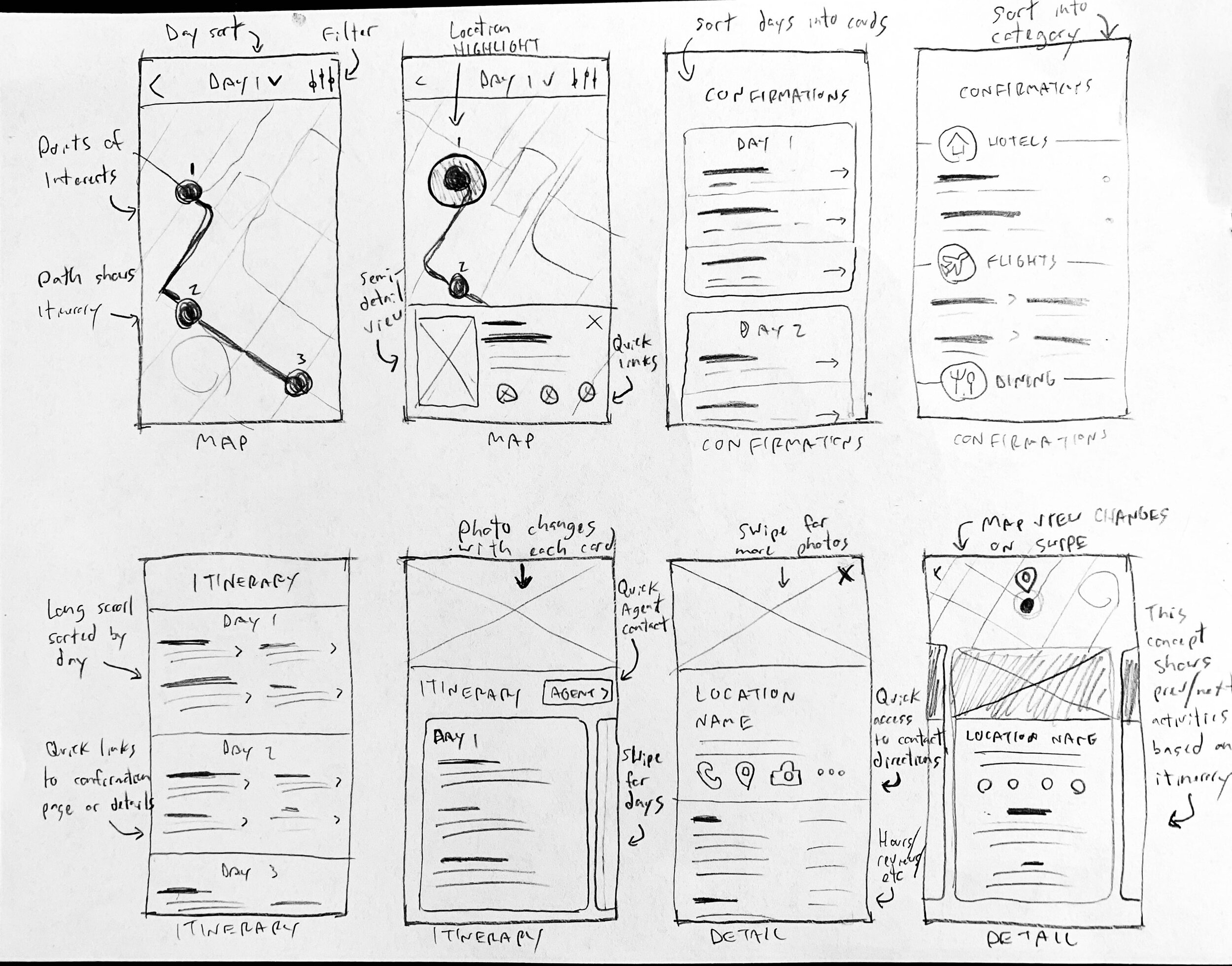
Next, I quickly sketched out ideas for key screens, considering the actions a user would take on each screen. I included interaction notes to demonstrate functionality that could not be drawn. I included more than one variation of certain screens if I thought there were multiple ways to accomplish the same task. Testing would later help confirm or challenge my instincts.


Because so many travel apps and services shared similar patterns, I felt confident moving right into wireframing without testing my rough sketches. Building these allowed me to see the actual size of elements on the screen to ensure proper spacing and hierarchy.
Early user testing
It was important to test my wireframes with users before any final design decisions were made. This is where I could confirm (or reject) a design or user flow that I thought would work based on my research. Using remotely-moderated testing, I had the opportunity to see how other people used the app and find opportunities for improvement. I found a handful of willing friends and coworkers to dive into an Invision prototype and give me their honest opinions.
My participants attempted to complete the following tasks:
Send a message to your agent
Find reviews on the cafe you plan to visit
Look up your flight info for tomorrow
Start planning your trip for next year
Figure out what the plan is for day four of your trip
Upon completion, I got some useful results:
Users demonstrated understanding of how critical trip information is organized.
Users may search for locations via the itinerary, not the map.
There is more that can be done with the final product to leverage interactivity and intelligently populating content in certain places.
Need more benchmarking to decide where to place “Start new trip” button.
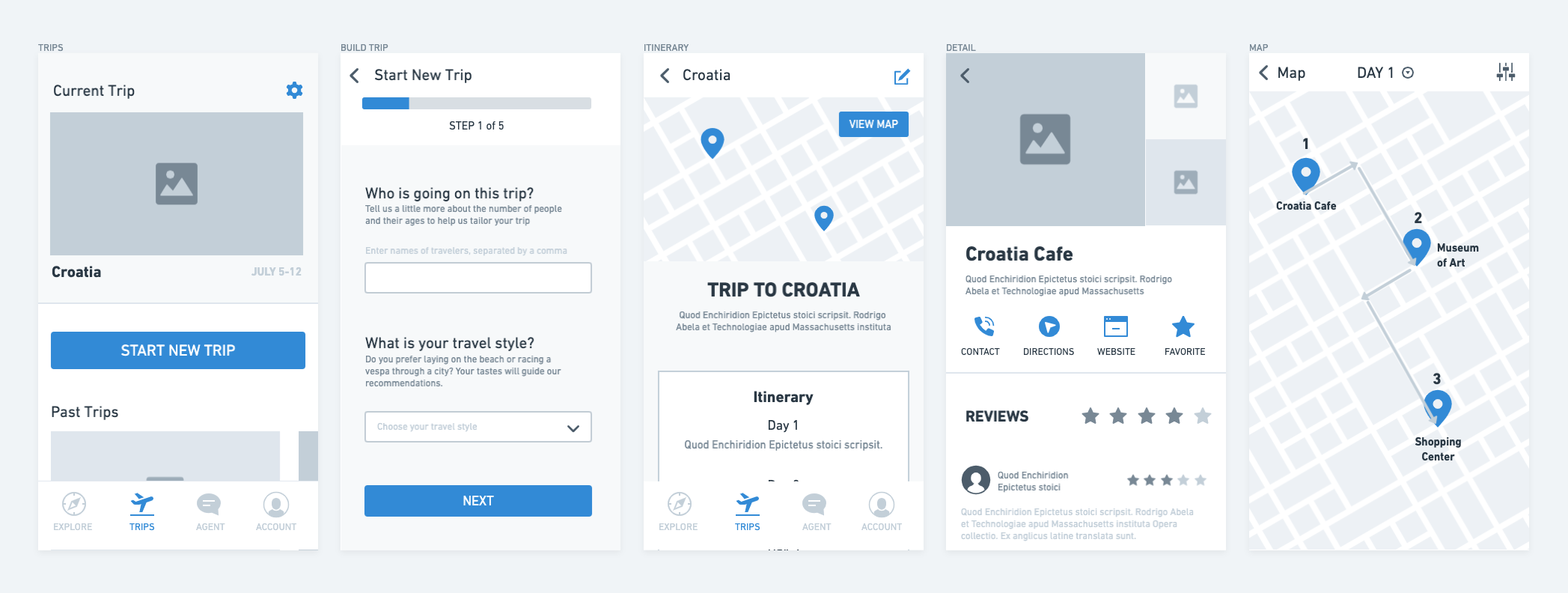
Putting on the polish
This is my favorite part in the process! Dropping in real images and refining the UI brings everything to life. I got valuable feedback from my testers that I incorporated into my final designs. Because this is a new feature as part of an existing brand, some of the work was done for me. I used Virtuoso’s colors, component style, and rich photography and supplemented mobile elements and typography treatments. Design was completed in Figma using iPhone X display dimensions.

Login screen. Tapping “sign in” brings in login and password fields.

Users are dropped onto the Explore tab, which prominently features search as well as promoted trips. These are presented on cards with pricing and reviews for quick browsing.

The Trips tab allows the user to have control over their upcoming, past, and saved trips.

The trip homescreen shows at-a-glance information for the day’s itinerary, agent contact, and map.

A Yelp-style detail page was created for points of interest on the itinerary.

On the map screen, a user can view a guided itinerary of their day.
Testing
After the high fidelity designs were complete, it was time to test them. I created an interactive prototype using Figma, created tasks for users to complete, and received feedback with remotely-moderated sessions. The tasks were:
Task 1: Find reviews on the Croatia Cafe
Task 2: View the locations you’ll be visiting on July 6th on the map
Task 3: View your past trips
What happened during testing?
Despite making changes to my designs based on my wireframe testing, there were still challenges for users to view a location. These tests didn’t go how I expected, but provided some great insight into how people might use this app. The most common hangup was viewing a location on the map. Some people went to the map, and some to the itinerary. In either case, clear paths need to be developed so the user knows what to expect.
Users were easily able to find the past trip, and the reviews for Croatia Cafe. Most people weren’t sure if the Upcoming trip card was actionable, so adding a cta (primary or secondary) may help to clarify. Also, removing the three-dot button and replacing with specific actions added clarity.
Overall people liked the visual design, users said it was readable and comfortable. The biggest issue was navigation. When I built the prototype, I didn’t anticipate all the paths that a user could take to get to the same place, so this has been a good lesson in suspending my own assumptions and the importance of testing!
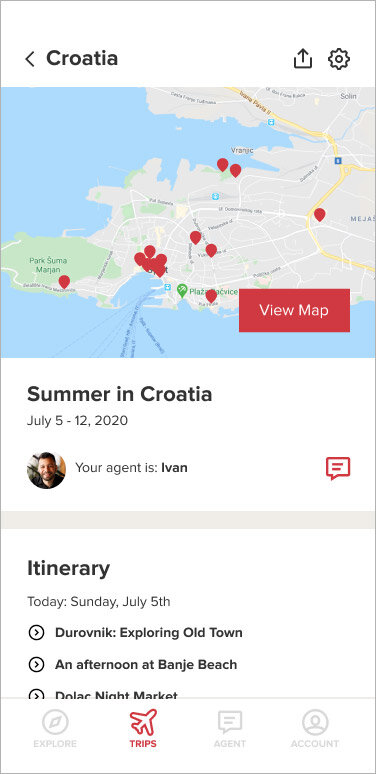
The final touches
Based on my user feedback from testing, I made a few design and navigation changes to the app. Even though I call these “final” touches, the truth is that more rounds of testing would help to refine the experience even further. It’s an evolving process and one that’s never truly complete. The changes implemented below represent some of the most impactful changes given my constraints.
Using cards - The Explore tab didn’t group information together effectively, and provided minimal value to the user when skimming. Using cards to group the information helped to both visually distinguish groups of info, but also allowed for more granular detail per item.

Map navigation - Users found the map controls confusing, both in whether they were actionable, or where they went. I attempted to simplify both the controls and the look and feel to reduce confusion.

Trip overview card - Updates here included adding a share action, which a couple users mentioned would be helpful to them. I also placed all the points of interest from the itinerary on the map for an “at-a-glance” view, and removed all extraneous information.

Conclusion
Being a traveler myself, I felt motivated to get the details of this project right. There are many areas that I would want to continue to explore, such as the agent chat feature, and how a user would create a new trip with an agent. I faced unexpected challenges in testing, proving that I should never assume how a user will operate a product until it’s been tested. I think more testing early on, perhaps two rounds or more in the wireframe stage, would have aided in this issue.
I enjoyed the challenge of designing for the touchscreen. I could not depend on things like hover states, and navigation is handled differently than on the desktop. To make the experience even better, my next steps would be to benchmark existing apps and how they use animation and transitions to orient and give confidence to the user.
Adding a feature to an existing brand also kept me sensitive to the visual language of the company while keeping in mind their business goals. Taking an existing brand and extending it into a new platform is what I am most proud of, and for something that will prove to be truly indispensable to future travelers.